Tổng tiền: 0 ₫
Thêm nút gọi liên hệ và chat facebook, zalo vào website
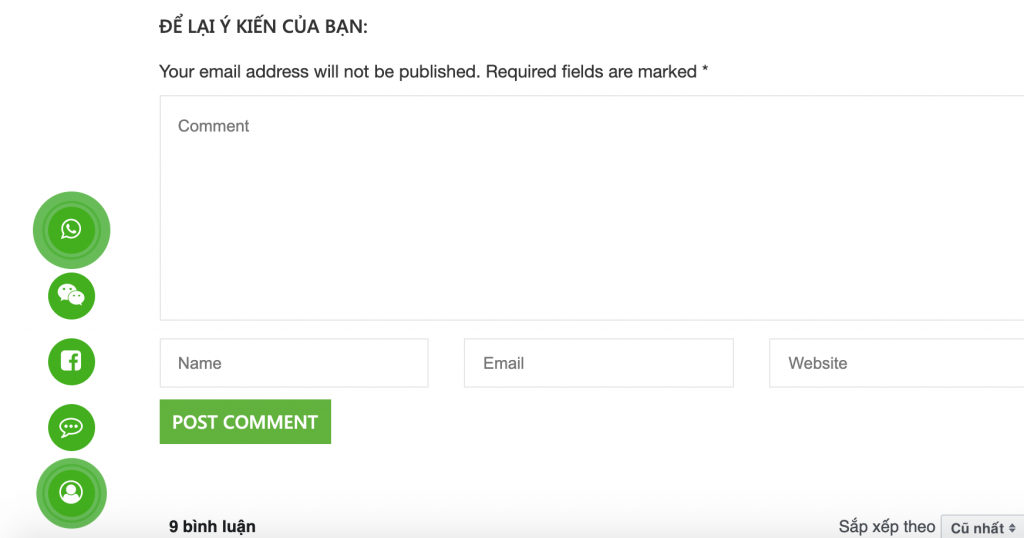
Mình hướng dẫn thêm nút click xổ ra nhiều loại chat để mọi người thuận tiện cho việc khách hàng liên hệ website.

Mục lục [hide]
<div class="social-button">
<div class="social-button-content" style="display: none;">
<a href="tel:0869627564" class="call-icon" rel="nofollow">
<i class="fa fa-whatsapp" aria-hidden="true"></i>
<div class="animated alo-circle"></div>
<div class="animated alo-circle-fill "></div>
<span>Hotline: 0869 627 564</span>
</a>
<a href="sms:0869627564" class="sms">
<i class="fa fa-weixin" aria-hidden="true"></i>
<span>SMS: 0869 627 564</span>
</a>
<a href="https://www.facebook.com/nhatnguyenweb/" class="mes">
<i class="fa fa-facebook-square" aria-hidden="true"></i>
<span>Nhắn tin Facebook</span>
</a>
<a href="http://zalo.me/0869627564" class="zalo">
<i class="fa fa-commenting-o" aria-hidden="true"></i>
<span>Zalo: 0869.627.564</span>
</a>
</div>
<a class="user-support">
<i class="fa fa-user-circle-o" aria-hidden="true"></i>
<div class="animated alo-circle"></div>
<div class="animated alo-circle-fill"></div>
</a>
</div>
Chú thích:
- Các nút mình sắp xếp đó là: Nút gọi điện, nút tin nhắn SMS, nút chat Facebook và nút nhắn tin Zalo.
- Các bạn nhớ đổi số và link facebook, zalo trong đoạn mã code trên nhé.
Bước 2: Hãy CSS một chút cho nó bắt mắt nhé
<style>
.social-button{
display: inline-grid;
position: fixed;
bottom: 15px;
left: 45px;
min-width: 45px;
text-align: center;
z-index: 99999;
}
.social-button-content{
display: inline-grid;
}
.social-button a {padding:8px 0;cursor: pointer;position: relative;}
.social-button i{
width: 40px;
height: 40px;
background: #43a1f3;
color: #fff;
border-radius: 100%;
font-size: 20px;
text-align: center;
line-height: 1.9;
position: relative;
z-index: 999;
}
.social-button span{
display: none;
}
.alo-circle {
animation-iteration-count: infinite;
animation-duration: 1s;
animation-fill-mode: both;
animation-name: zoomIn;
width: 50px;
height: 50px;
top: 3px;
right: -3px;
position: absolute;
background-color: transparent;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
border: 2px solid rgba(30, 30, 30, 0.4);
opacity: .1;
border-color: #0089B9;
opacity: .5;
}
.alo-circle-fill {
animation-iteration-count: infinite;
animation-duration: 1s;
animation-fill-mode: both;
animation-name: pulse;
width: 60px;
height: 60px;
top: -2px;
right: -8px;
position: absolute;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
border: 2px solid transparent;
background-color: rgba(0, 175, 242, 0.5);
opacity: .75;
}
.call-icon:hover > span, .mes:hover > span, .sms:hover > span, .zalo:hover > span{display: block}
.social-button a span {
border-radius: 2px;
text-align: center;
background: rgb(103, 182, 52);
padding: 9px;
display: none;
width: 180px;
margin-left: 10px;
position: absolute;
color: #ffffff;
z-index: 999;
top: 9px;
left: 40px;
transition: all 0.2s ease-in-out 0s;
-moz-animation: headerAnimation 0.7s 1;
-webkit-animation: headerAnimation 0.7s 1;
-o-animation: headerAnimation 0.7s 1;
animation: headerAnimation 0.7s 1;
}
@-webkit-keyframes "headerAnimation" {
0% { margin-top: -70px; }
100% { margin-top: 0; }
}
@keyframes "headerAnimation" {
0% { margin-top: -70px; }
100% { margin-top: 0; }
}
.social-button a span:before {
content: "";
width: 0;
height: 0;
border-style: solid;
border-width: 10px 10px 10px 0;
border-color: transparent rgb(103, 182, 52) transparent transparent;
position: absolute;
left: -10px;
top: 10px;
}
</style>
Bước 3: Thêm 1 chút hiệu ứng vào nữa là Ok rồi!
<script>
jQuery(document).ready(function(){
jQuery('.user-support').click(function(event) {
jQuery('.social-button-content').slideToggle();
});
});
</script>
Ok chưa bạn, Nếu bạn nào có nhu cầu hỗ trợ về website thì inbox FB mình nhé.
https://www.facebook.com/nhatnguyenweb/
Giới thiệu với bạn Chợ WordPress chuyên bán theme, plugin chính hãng, đây là chợ rất uy tín, các bạn có thể mua ở đây nhé:
Link: https://chowordpress.com/
Xem thêm:
Bài viết liên quan
Mua theme wordpress ở đâu uy tín?
22-02-2022