Tổng tiền: 0 ₫
Tổng hợp đầy đủ tất cả các hàm hiển thị dữ liệu cho Woocommerce
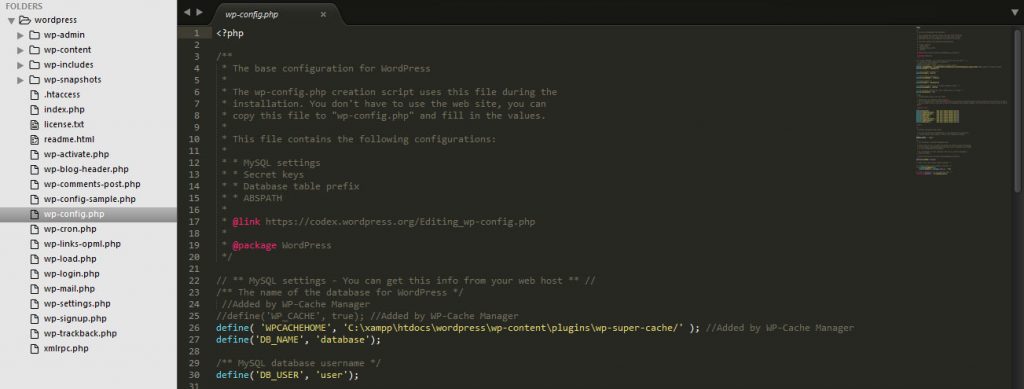
Tổng hợp các hàm hiển thị dữ liệu cho Woocommerce cho các bạn mới tìm hiểu và muốn tự tùy biến cách hiển thị sản phẩm cho website của mình. Chào các Bạn, Khi sử dụng Plugin Woocommerce làm trang bán hàng trên website WordPress, ngoài việc dùng các widget có sẵn của plugin này thì chúng ta cũng cần tìm hiểu thêm các hàm hiển thị dữ liệu cho Woocommerce để có thể tự tùy biến được nó nữa. Đây là bài viết mình muốn chia sẻ tới những bạn mới tìm hiểu và tự tùy biến hiển thị sản phẩm Woocommerce. Mong rằng nó sẽ giúp các bạn được phần nào đó!
.jpg)
Tổng hợp các hàm hiển thị dữ liệu cho Woocommerce:
– Hiển thị tiêu đề sản phẩm: 1 <?php the_title() ;?>
– Hiển thị mô tả sản phẩm: 1 <?php the_excerpt() ;?>
– Hiển thị hình ảnh sản phẩm:
1
– Hiển thị Link Sản phẩm: 1 <?php the_permalink() ;?>
– Hiển thị danh sách hình ảnh sản phẩm:
1
– Hiển thị khối lượng sản phẩm:
1
– Hiển thị Giá của Sản phẩm:
1
– Hiển thị Danh mục của sản phẩm:
1
– Hiển thị số lượng(chỉ áp dụng với trang chi tiết sản phẩm):
1
.jpg)
Tổng hợp các hàm hiển thị dữ liệu cho Woocommerce:
– Hiển thị tiêu đề sản phẩm: 1 <?php the_title() ;?>
– Hiển thị mô tả sản phẩm: 1 <?php the_excerpt() ;?>
– Hiển thị hình ảnh sản phẩm:
1
<?php the_post_thumbnail("thumbnail",array( "title" => get_the_title(),"alt" => get_the_title() ));?>– Hiển thị Link Sản phẩm: 1 <?php the_permalink() ;?>
– Hiển thị danh sách hình ảnh sản phẩm:
1
<?php2 global $product;3 $attachment_ids = $product->get_gallery_attachment_ids();4 foreach( $attachment_ids as $attachment_id ) { ?>5 <?php echo wp_get_attachment_image($attachment_id, 'thumbnail'); ?>6 <?php } ?>– Hiển thị khối lượng sản phẩm:
1
<?php echo get_post_meta( get_the_ID(), '_weight', true ); ?>– Hiển thị Giá của Sản phẩm:
1
<?php echo get_post_meta( get_the_ID(), '_regular_price', true ); ?>– Hiển thị Danh mục của sản phẩm:
1
?php global $post, $product; $cat_count = sizeof( get_the_terms( $post->ID, 'product_cat' ) ); echo $product->get_categories( ', ', '<span class="posted_in">' . _n( 'Category:', 'Categories:', $cat_count, 'woocommerce' ) . ' ', '</span>' ); ?>– Hiển thị số lượng(chỉ áp dụng với trang chi tiết sản phẩm):
1
<form enctype="multipart/form-data" method="post" class="cart">2 <div class="quantity"><label>Số lượng: </label><input type="number" size="4" class="input-text qty text" title="SL" value="1" name="quantity" min="1" step="1"></div>3 <input type="hidden" value="<?php echo $vnid = the_ID(); ?>" name="add-to-cart">4 <button class="add-cart single_add_to_cart_button alt buynow" type="submit">Đặt mua</button>5 </form>
Bài viết liên quan
Mua theme wordpress ở đâu uy tín?
22-02-2022